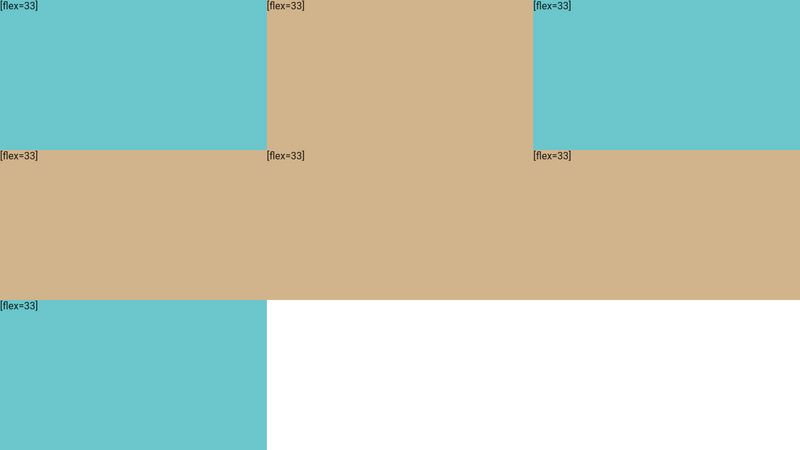
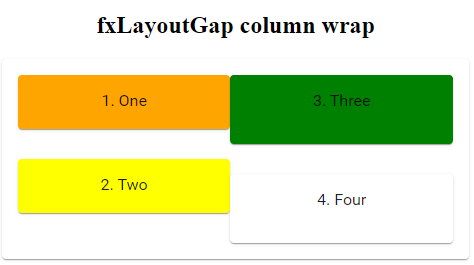
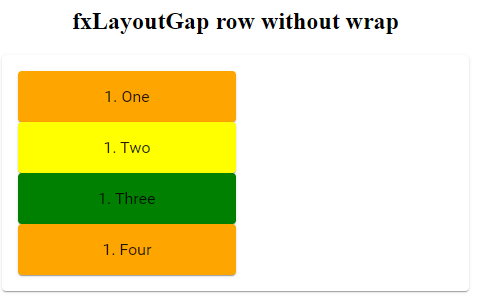
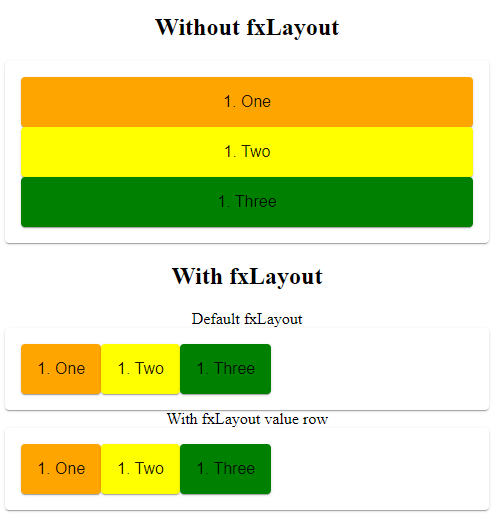
How to handle the last element of each row in angular flex layout when using 'row wrap' with 'gap' - Stack Overflow

fxLayout="row wrap" fxLayoutAlign="center stretch" fxLayoutGap="10px" gives an offset at last line · Issue #688 · angular/flex-layout · GitHub